
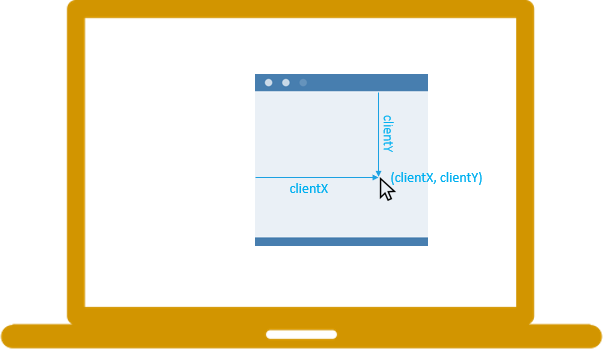
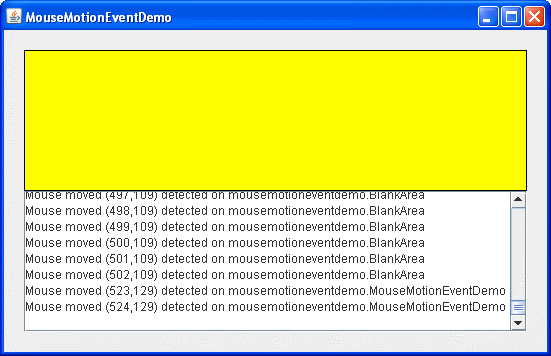
How to Write a Mouse-Motion Listener (The Java™ Tutorials > Creating a GUI With Swing > Writing Event Listeners)

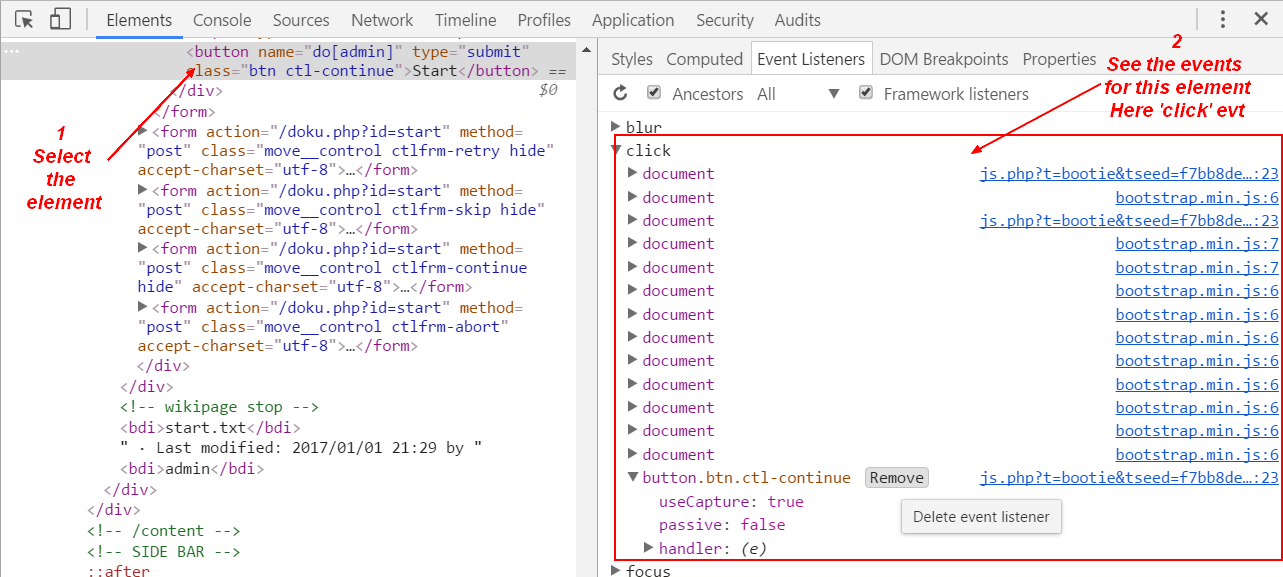
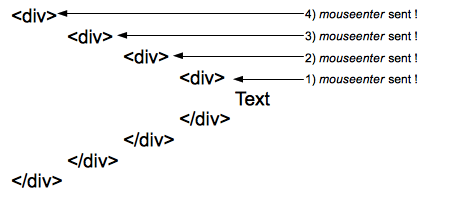
javascript - How to fire mouseenter event when cursor is hidden behind other HTML element? - Stack Overflow

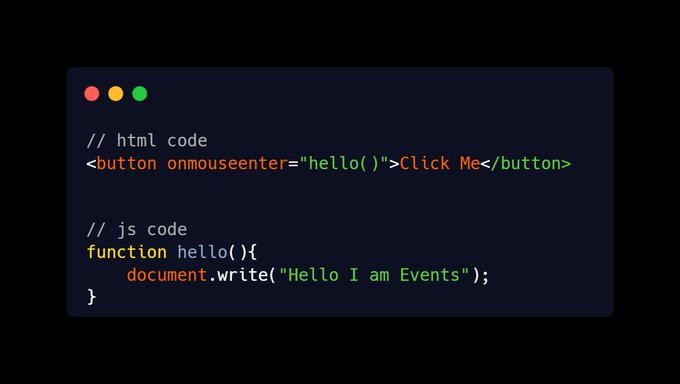
Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs: Show, Hide & Toggle a div on Mouseover using JavaScript and jQuery!

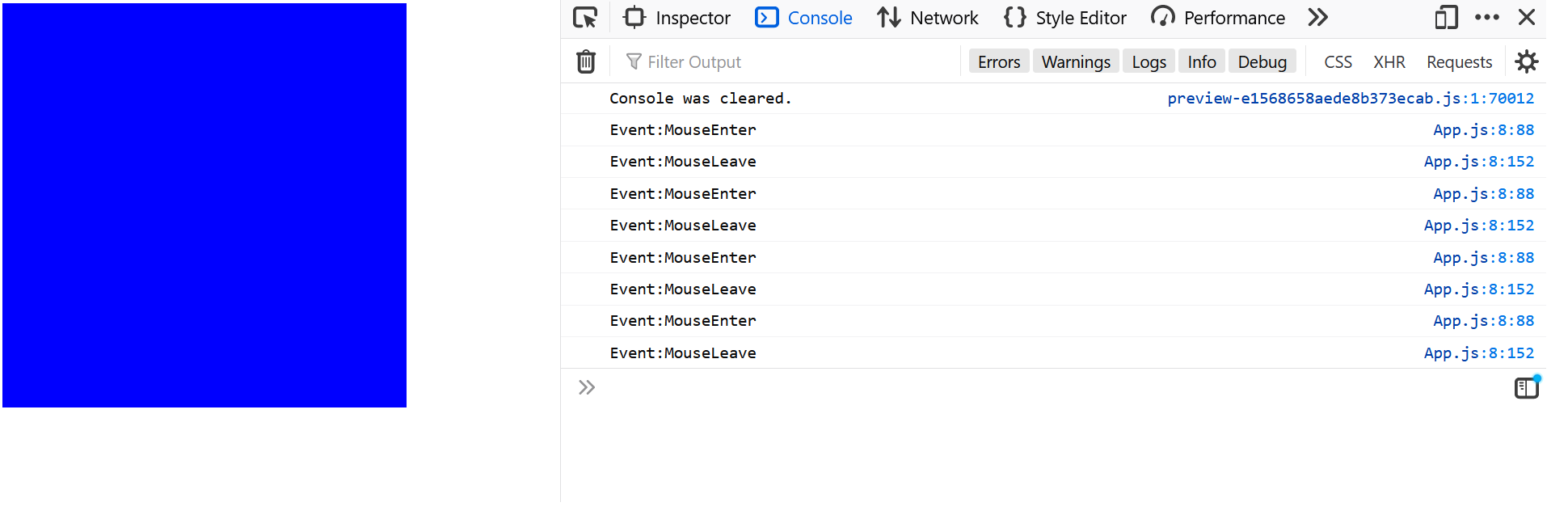
bug(cdk-drag-drop, cdk-tree): FireFox (mouseenter) not working with cdkDrag · Issue #26440 · angular/components · GitHub